트랙 요소 포커스
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
페이지의 키보드 탐색 접근성을 테스트한다고 가정해 보겠습니다. Tab 키로 페이지를 탐색할 때 포커스가 있는 요소가 숨겨져 있어 포커스 링이 사라지는 경우가 있습니다. DevTools에서 포커스가 설정된 요소를 추적하는 방법:
- 콘솔을 엽니다.
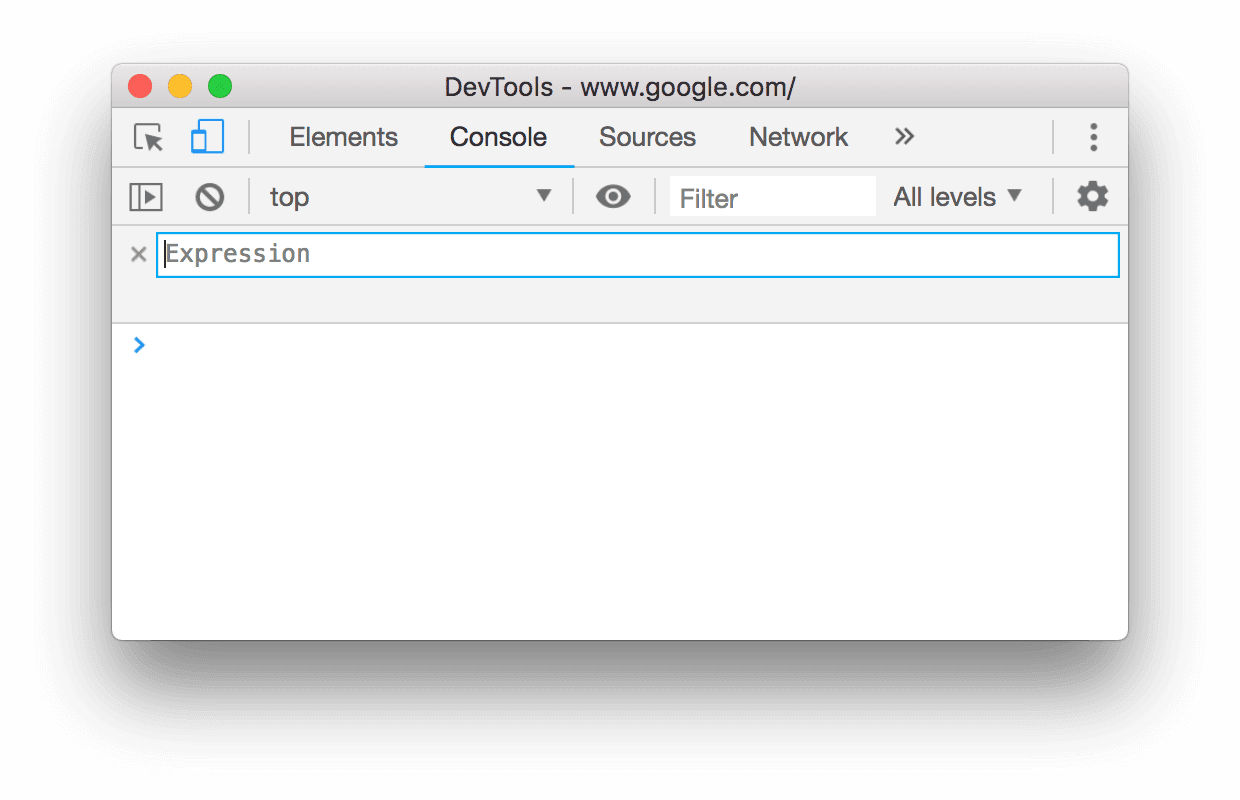
Create Live Expression
 을 클릭합니다.
을 클릭합니다.

자세한 내용은 실시간 표현식을 사용하여 자바스크립트 값 실시간 확인을 참조하세요.
document.activeElement를 입력합니다.
저장하려면 Live Expression UI 외부를 클릭합니다.
document.activeElement 아래에 표시된 값은 표현식의 결과입니다. 이 표현식은 항상 포커스가 맞춰진 요소를 나타내므로 이제 어떤 요소에 포커스가 있는지 항상 추적할 수 있습니다.
- 결과 위로 마우스를 가져가면 표시 영역에서 포커스가 맞춰진 요소가 강조 표시됩니다.
- 결과를 마우스 오른쪽 버튼으로 클릭하고 Reveal in Elements 패널을 선택하여 Elements 패널의 DOM 트리에 요소를 표시합니다.
- 결과를 마우스 오른쪽 버튼으로 클릭하고 전역 변수로 저장을 선택하여 콘솔에서 사용할 수 있는 노드에 대한 변수 참조를 만듭니다.
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2018-12-14(UTC)
[{
"type": "thumb-down",
"id": "missingTheInformationINeed",
"label":"필요한 정보가 없음"
},{
"type": "thumb-down",
"id": "tooComplicatedTooManySteps",
"label":"너무 복잡함/단계 수가 너무 많음"
},{
"type": "thumb-down",
"id": "outOfDate",
"label":"오래됨"
},{
"type": "thumb-down",
"id": "translationIssue",
"label":"번역 문제"
},{
"type": "thumb-down",
"id": "samplesCodeIssue",
"label":"샘플/코드 문제"
},{
"type": "thumb-down",
"id": "otherDown",
"label":"기타"
}]
[{
"type": "thumb-up",
"id": "easyToUnderstand",
"label":"이해하기 쉬움"
},{
"type": "thumb-up",
"id": "solvedMyProblem",
"label":"문제가 해결됨"
},{
"type": "thumb-up",
"id": "otherUp",
"label":"기타"
}]
을 클릭합니다.
