-
Notifications
You must be signed in to change notification settings - Fork 108
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
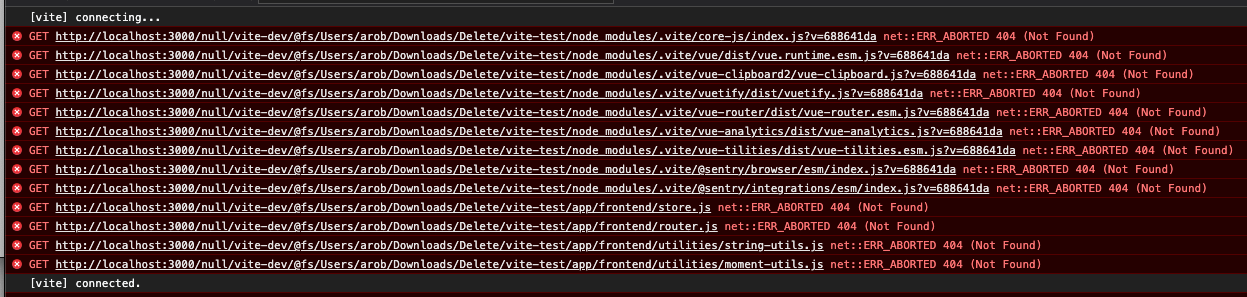
Assets aren't linking to vite dev server, which results in a Rails 404 #6
Comments
|
Hey, thanks for reporting. That Would you share your The example app is also running 6.1.1, so it might be related to config. |
|
Probably related to the latest version of Vite, which is a bit of a moving target: I will release another version tomorrow targeting For now, try using |
|
@arcreative Just released an update of Please try using it with the latest |
|
Seems like it might be working better... but I have to rewrite a lot of stuff to find out :-) Thanks for the quick response, will let you know what I find out when I can dig into it a bit more. |
|
@ElMassimo Any idea why I would be getting |
|
Hard to know without more context, but from what I see in the screenshot, it seems the object is an ES module (instead of the export). Try doing the following: import { default as Vue } from 'vue'or Vue.default.use(...)If it works, then it means the module is not unwrapping as expected. Not sure what could cause that to happen (could be related to any Vite plugins you are using, in which case upgrading to their latest versions might be worth a try). I have a working example with Vue here, but it's not using the default export from Vue. If you switched to Vue 3, it might be that the API for If using Vue 2, it might be necessary to use a specific Vite plugin. |
|
Thanks again for the prompt response! I wasn't aware of that import syntax--but it doesn't seem to work either. I'm also a bit concerned that it's not going to work for the |
|
Have an example running Vite with Vue 2, you can find the details in this pull request. |
Description 📖
When installing on vanilla Rails (6.1.1) and installing vite_rails as documented, any import statements get rewritten to the absolute path, but without hostname and port of the vite server. I've tried various options, but it always seems to use the absolute path to the file without rewriting correctly.
Background 📜
As described.
The Fix 🔨
No fix found thus far
Screenshots 📷
Entrypoint (rewritten):

JS console:

The text was updated successfully, but these errors were encountered: