-
Notifications
You must be signed in to change notification settings - Fork 79
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
perf: pager component display logical optimization #67
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
1. according the habit to most people, put button "previous" to left and the button "next" to right. 2. use grid style on Pager component. 3. add a little animation to these button. 4. post title inside the button limited to 2 lines.
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
|
|
@Renovamen 辛苦帮我review一下🍺 |
Renovamen
requested changes
May 27, 2022
docs/posts/2021-12-26-hello-word-with-header-image-with-long-title.md
Outdated
Show resolved
Hide resolved
Renovamen
approved these changes
May 28, 2022
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Related ISSUE
Type Of Change
Clear Describe
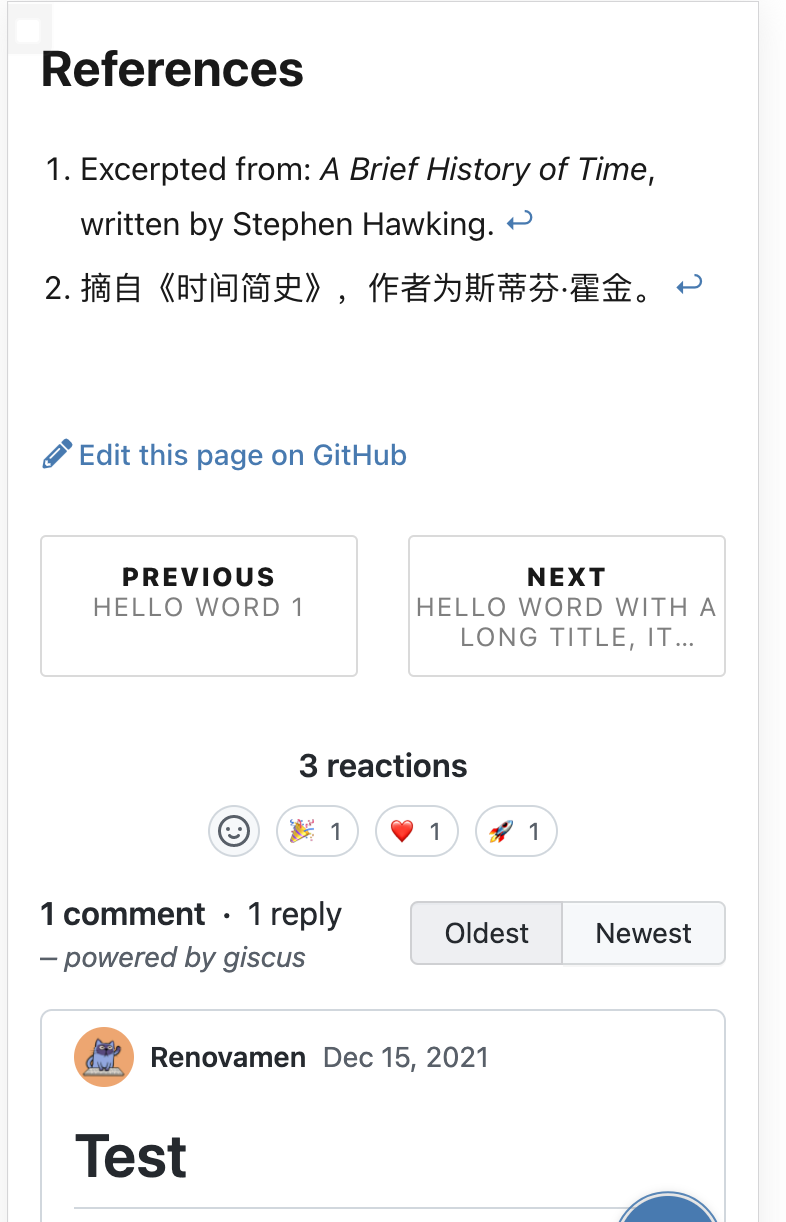
pager component display logical optimization
Description
put button "previous" to left and the button "next" to right.
Test Case
Scrrenshots
This is what the Pager component display in my blog. When the title of one of the buttons occupies two lines and the other only occupies one line, the display is abnormal.

and after will be like this

and below is the screenshot of pc and pad
the two markdown file is for test.