Goibibo が AMP for Email を導入 – その手順を紹介します
2019年11月7日木曜日
この記事は Varun Kumar による The AMP Blog の記事 "How Goibibo Got Started With AMP For Email – And How You Can Too" を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
編集者のメモ: 以下の記事は、Goibibo のフルスタック デベロッパーである Varun Kumar 氏によって Medium に投稿されたものです。
メールは、マーケティング キャンペーン、取引における警告、お客様からの苦情への対応、一斉伝達などの通信手段として今でも好まれています。The Radicati Group Inc. によると、2019 年末までに世界のメールユーザーの数は 29 億人以上に増加します。2019 年末には、世界の人口の 3 分の 1 以上がメールを使うことになります。しかし、メールの威力をもっと高めることはできないでしょうか。エンゲージメントやインタラクティブ性を高めて、ウェブサイトを見るような感覚にはできないでしょうか。いつメールを開いても、ダイナミックなデータをリアルタイムに提供することはできないでしょうか。Inbox を閉じることなく、メールの中から情報を集めることはできないでしょうか。
もちろん可能です。AMP Project は AMP for Email を導入し、これにより上記のことがすべて実現できるようになりました。
ほとんどのメール送信ライブラリやメール送信サービスは、既にこの新しい MIME のサポートを始めました。たとえば、Nodemailer(node.js のメール送信ライブラリ)は、v6.1.0 でサポートが追加されました。

なお、Gmail のホワイトリスト登録はドメインごとではなく、メール送信者ごとになります(sender@example.com がホワイトリストに登録されていても、@example.com のアドレス全体に適用されるわけではありません)。
最後の 2 つは、Gmail 固有の手順です。Microsoft Outlook を使っている場合は、同じような手順を実行する必要があります。Outlook の公式ドキュメントを参照してください。mail.ru の AMP for Email に関する情報は、こちらをご覧ください。

実際に AMP for Email を使ったのは、ホテル経営者がチェックアウトしたお客様からの「レビューに返答」できるようにする部分です。たとえば、ホテルに宿泊してチェックアウトしたお客様がレビューを残した場合、ホテル経営者はメールの中でそのレビューに返答できます。
以前は、Extranet というホテル経営者向けプラットフォームへのハイパーリンクを使ってこれを行おうとしましたが、Hoteliers(B2B)からレビューの返答を集めるための B2B メールの開封率は 14% でした。異なる状況で 2 回行った PoC では、画期的なメールの開封率を実現でき、すばらしい返答も得られました。


Reviewed by Chiko Shimizu - Developer Relations Team
編集者のメモ: 以下の記事は、Goibibo のフルスタック デベロッパーである Varun Kumar 氏によって Medium に投稿されたものです。
メールは、マーケティング キャンペーン、取引における警告、お客様からの苦情への対応、一斉伝達などの通信手段として今でも好まれています。The Radicati Group Inc. によると、2019 年末までに世界のメールユーザーの数は 29 億人以上に増加します。2019 年末には、世界の人口の 3 分の 1 以上がメールを使うことになります。しかし、メールの威力をもっと高めることはできないでしょうか。エンゲージメントやインタラクティブ性を高めて、ウェブサイトを見るような感覚にはできないでしょうか。いつメールを開いても、ダイナミックなデータをリアルタイムに提供することはできないでしょうか。Inbox を閉じることなく、メールの中から情報を集めることはできないでしょうか。
もちろん可能です。AMP Project は AMP for Email を導入し、これにより上記のことがすべて実現できるようになりました。
AMP for Email はダイナミック メールとも言われていますが、いったいどんなものですか?
AMP for Email は 2018 年に AMP Project が導入した新技術で、AMP コンポーネントのサブセットをメールの中で利用できるようにすることで、メールのエンゲージメントを高めます。これは AMP Project(ユーザー ファーストなウェブ コンテンツのフォーマットを提供するオープンソース プロジェクトで、ウェブサイトの運営者、販売者、広告主のすべてに長期的な成功をもたらします)の一部であり、メールで JavaScript に似た機能を提供しています。AMP のことは知っています
もちろんそうでしょう。しかし、 AMP for Email は AMP for HTMLとは違います。どちらもオープンソースで AMP Project の一部であるという点は同じですが、ユーザーにスムーズなメール体験を提供するため、AMP for Email のルールは AMP for HTML のルールよりも少しばかり厳しくなっています。たとえば、AMP for HTML では <input type=”file” /> によるファイルのアップロードがサポートされていますが、AMP for Email では(現時点で)サポートされていません。なるほど。では、その仕組みはどうなっていますか?
メールは、MIME(Multipurpose Internet Mail Extension)パートで構成されています。たとえば、書式なしテキストによるメールなら text/plain、HTML メールなら text/html となります。メール クライアントが AMP for Email を認識できるようにするため、新しい MIME タイプ text/x-amp-html が導入されました。この MIME パートには、AMP HTML マークアップが含まれることになります。ほとんどのメール送信ライブラリやメール送信サービスは、既にこの新しい MIME のサポートを始めました。たとえば、Nodemailer(node.js のメール送信ライブラリ)は、v6.1.0 でサポートが追加されました。
おもしろそうですね。実際の AMP for Email を見せてもらえますか
もちろんです。ここで紹介しているデモは、架空の企業「Beautiful Flowers Shop」がさまざまな花についてのフィードバックをお客様に求めています。素晴らしいですね!ぜひ AMP for Email も学びたいので、詳しく教えてください
ダイナミック メールの開発には、以下の 4 つの手順が必要になります。
1. 有効な AMP for Email マークアップを準備します。これが、メールでレンダリングされるテンプレートになります。マークアップは、https://amp.gmail.dev/playground/ で検証できます。次に、サンプルの hello-world マークアップを示します。
2. メール本文として text/x-amp-html MIME パートをサポートするメール ライブラリを準備します。node.js では、Nodemailer を利用できます。サンプルのスニペットは、こちらで公開されています。ダイナミック メールに API 呼び出しを含める場合は、CORS 要件を満たす必要があります。
公式ドキュメント:
Gmail https://developers.google.com/gmail/ampemail/security-requirements
Mail.ru https://postmaster.mail.ru/amp
Outlook https://docs.microsoft.com/en-gb/outlook/amphtml/
3. Gmail でダイナミック メールをテストします。 Gmail では、Google チームが正式にホワイトリストに登録(手順 4)したメールアドレスを除き、ダイナミック メールのレンダリングは許可されません(代わりに HTML がレンダリングされます)。ただし、特定の Gmail アカウントでメールをテストする場合は、ダイナミック メール デベロッパー設定から アドレスを指定してホワイトリストに登録できます。 https://developers.google.com/gmail/ampemail/testing-dynamic-email
4. Gmail でメール(送信者アドレス)のホワイトリスト登録を行い、エンドユーザーにダイナミック メールがレンダリングされるようにします。本番環境のメールで利用する準備ができたら、登録フォームに入力して ampforemail.whitelisting@gmail.com に送信し、ホワイトリストへの登録を申請します。詳しいガイドはこちらをご覧ください。
<!doctype html> <html4email> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <style amp4email-boilerplate>body{visibility:hidden}</style> </head> <body> Hello, AMP4EMAIL world. </body> </html>
2. メール本文として text/x-amp-html MIME パートをサポートするメール ライブラリを準備します。node.js では、Nodemailer を利用できます。サンプルのスニペットは、こちらで公開されています。ダイナミック メールに API 呼び出しを含める場合は、CORS 要件を満たす必要があります。
公式ドキュメント:
Gmail https://developers.google.com/gmail/ampemail/security-requirements
Mail.ru https://postmaster.mail.ru/amp
Outlook https://docs.microsoft.com/en-gb/outlook/amphtml/
res.set({
'Access-Control-Allow-Origin': origin,
'AMP-Access-Control-Allow-Source-Origin': sourceOrigin,
'Access-Control-Allow-Source-Origin':
'AMP-Access-Control-Allow-Source-Origin',
'Access-Control-Expose-Headers':
'Access-Control-Allow-Origin' +
', AMP-Access-Control-Allow-Source-Origin' +
', Access-Control-Allow-Source-Origin'
});
3. Gmail でダイナミック メールをテストします。 Gmail では、Google チームが正式にホワイトリストに登録(手順 4)したメールアドレスを除き、ダイナミック メールのレンダリングは許可されません(代わりに HTML がレンダリングされます)。ただし、特定の Gmail アカウントでメールをテストする場合は、ダイナミック メール デベロッパー設定から アドレスを指定してホワイトリストに登録できます。 https://developers.google.com/gmail/ampemail/testing-dynamic-email
4. Gmail でメール(送信者アドレス)のホワイトリスト登録を行い、エンドユーザーにダイナミック メールがレンダリングされるようにします。本番環境のメールで利用する準備ができたら、登録フォームに入力して ampforemail.whitelisting@gmail.com に送信し、ホワイトリストへの登録を申請します。詳しいガイドはこちらをご覧ください。
最後の 2 つは、Gmail 固有の手順です。Microsoft Outlook を使っている場合は、同じような手順を実行する必要があります。Outlook の公式ドキュメントを参照してください。mail.ru の AMP for Email に関する情報は、こちらをご覧ください。
情報がありすぎて、どうすればいいのかわかりません
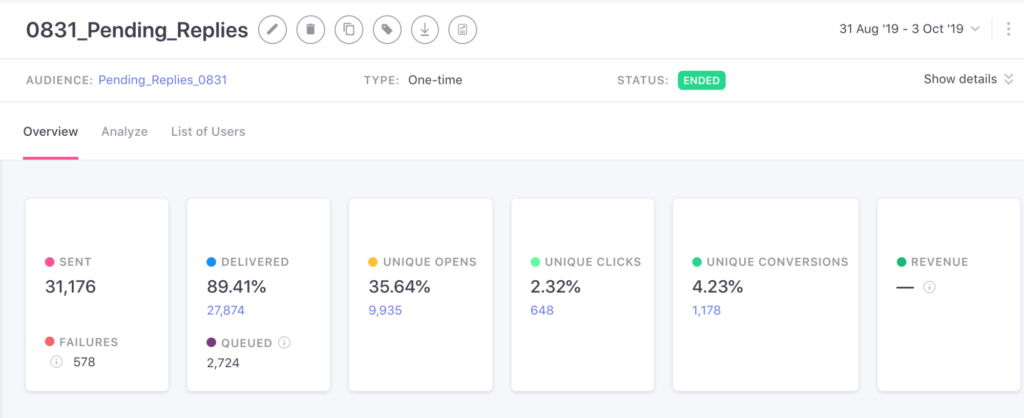
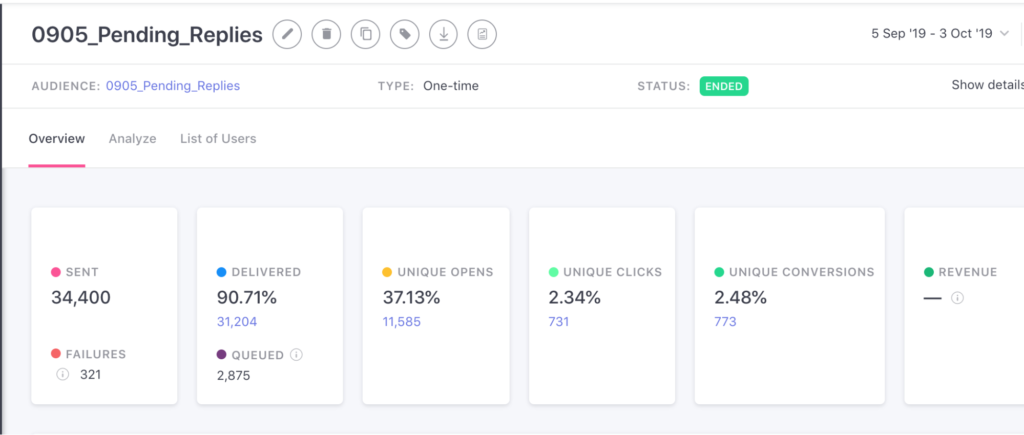
大丈夫です!時間をかけて進めましょう。私たち Goibibo がこの Proof of Concept (PoC) を始めたとき、ダイナミック メールを開発して個人の Gmail アカウントでテストするまでにかかったのはわずか 2 日でした。しかし、このメールの事例を実際に本番環境に対応させ、Google によるホワイトリスト登録が完了してエンドユーザーにメールを送信できるようになるまでに 2 週間以上を要しました。パートナーのホテルにダイナミック メールを送り、Extranet(価格や客室を管理するホテル経営者向けプラットフォーム)についてのフィードバックを集めるために、次のようなものを作成しました。実際に AMP for Email を使ったのは、ホテル経営者がチェックアウトしたお客様からの「レビューに返答」できるようにする部分です。たとえば、ホテルに宿泊してチェックアウトしたお客様がレビューを残した場合、ホテル経営者はメールの中でそのレビューに返答できます。
以前は、Extranet というホテル経営者向けプラットフォームへのハイパーリンクを使ってこれを行おうとしましたが、Hoteliers(B2B)からレビューの返答を集めるための B2B メールの開封率は 14% でした。異なる状況で 2 回行った PoC では、画期的なメールの開封率を実現でき、すばらしい返答も得られました。


まとめ
AMP for Email は非常に有望です。私たち Goibibo はさらに前進し、メール キャンペーンにも採用したいと考えています。AMP API リクエストを処理するインフラストラクチャのセットアップ、メールデザイン チームやマーケティング チームのトレーニングなど、最初にいくつかの課題を乗り越える必要はありますが、最終的には素晴らしい結果が得られるに違いありません。Reviewed by Chiko Shimizu - Developer Relations Team